Pembuatan Aplikasi dengan MIT App Inventor
Basic pembuatan aplikasi
praktikum kali ini menuntut mahasiswa agar dapat mengakses MIT APP INVENTOR, melakukan pemograman dan desain apk dasar dan mengakses hasil dari percobaan kali ini melalui smartphone android masing masing.
Pastikan kita dapat mengakses MIT dari pc kita dan android kita telah diinstal dengan MIT juga. Agar dapat terhubung nantinya maka pc dan android harus berada pada jaringan yang sama. setelah itu barulah kita dapat mengakses hasil percobaan pembuatan apk kali ini
percobaan pertama ialah kita dapat memprogram sebuah tombol yang mana saat tombol di tekan akan berubah background,text dan warna text dari tombol tersebut. berikut langkah langkahnya:
langkah 1:
drag dari toolbar "user interface"di sebelah kiri lalu ubah ukuran pada properties di toolbar kanan size menjadi "fill parent" (sesuai keinginan) dan ubah nama sesuai keinginan pada sudut kanan bawah (sesuai keinginan) agar tampak seperti yang ada di gambar.
langkah 2:
untuk memprogram tombol yang sudah ada maka buka bagian "block"(awalnya kita dibagian "designer" untuk mendesain tampilan) dengan cara klik tombol "block" lalu tampilannya akan berubah. Pada toolbar Block di sebelah kiri terdapat icon button1, lalu klik dan akan muncul pilihan pilihan untuk memprogram. pilih "when button1 click do.." lalu klik lagi icon button 1 lalu pilih "set button 1 background to.." masih pada toolbar block akan ada icon selain button1 yaitu text,color dan lain lain. pilih dan drag icon color (warna sesuai selera), lalu kembali kita klik button 1 dan pilih "set button1 text to.." pilih pada toolbar block icon text dan drag lalu isi text (sesuai keinginan) dan pilih lagi icon button 1 dan drag "set button 1 text to color.." lalu drag icon color(warna sesuai selera) ke program. maka akan tampil hasilnya akan seperti gambar ini
langkah3:
setelah di program kita dapat mengakses apk tersebut melalui android kita. dengan men klik icon connect pilih all companion. maka akan muncul barcode beserta code yang harus di masukan dengan android yang telah di install MIT APP INVENTOR dan berada pada jaringan yang sama.
langkah4:
setelah terbuka kita dapat mencoba apakah apk dan pemograman kita berjalan sesuai keinginan atau tidak.
Pada percobaan kedua kita mencoba menggunakan output suara yang mana sebelumnya adalah visual(tampilan) dengan menggunakan button dan text to speech. cara yang digunakan hampir sama pada pemograman namun sedikit berbeda pada design tampilan apk.
langkah 1:
drag 2 buah icon tombol pada toolbar lalu pilih pada toolbar "layout" dan gunakan layout yang diinginkan dan kali ini saya menggunakan horizontal untuk tampilan. drag kedua icon button kedalam layout. pada toolbar terdapat media lalu drag juga icon text to speech. icon ini akan hidden?nonvisible namun akan tampak pada toolbar component di sebelah kanan.
kurang lebih seperti ini.
langkah 2:
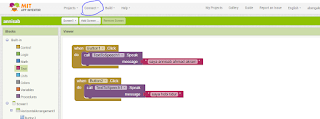
buka kembali bagian block untuk memprogram. klik icon button1 lalu pilih program "when button 1 click do" kemudian klik icon text to speech1 lalu pilih program "call text to speech, message" lalu pada toolbar sebelah kiri ada icon text klik lalu pilih icon blank text(biasanya blank text paling atas) lalu drag ke program dan isi text sesuai keinginan. begitu juga cara untuk memprogam tombol button2. tampilan program ialah
langkah3:
setelah di program kita dapat mengakses apk tersebut melalui android kita. dengan men klik icon connect pilih reset connection terlebih dahulu (untuk mereset apk) lalu klik connect klik all companion. maka akan muncul barcode beserta code yang harus di masukan dengan android yang telah di install MIT APP INVENTOR dan berada pada jaringan yang sama.
langkah4:
setelah terbuka kita dapat mencoba apakah apk dan pemograman kita berjalan sesuai keinginan atau tidak.
sekian yang saya ketahui. mohon aaf atas segala kekurangan. silahkan comment jika ada yang ingin anda sampaikan. terimakasih atas waktunya.






Komentar
Posting Komentar